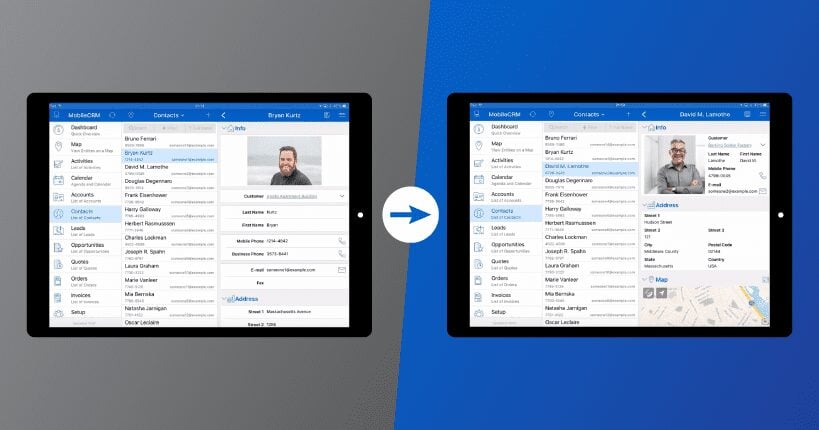
Resco Spring release arrived with a ton of new functionality, and one of the freshly added features includes an improved workflow for designing the layout of your form views.
The updated Form Table Designer in Woodford helps you to create more compact views and see all the essential information quickly in the app. Let’s check out how you can use all its advantages to optimize the UI of your app.
What is the Form Table Designer?
The new Form Table Designer in Woodford allows you to position elements on the screen into highly customized layouts. This way, you can make the user interface of your app even more pleasing to the eye. And more importantly, key information becomes immediately reachable from the form. You can easily take advantage of any screen size and eliminate extensive scrolling for users to access vital information.

How to set it up
You can work with the Form Table Designer in Woodford. Users with system administrator roles can create tables on entity forms, determine what fields are going to be included, and specify their position within rows and columns.
The new designer enables to create tables consisting of various form elements (fields), with up to 20×20 rows and columns. Each row and column’s width can be easily adjusted, and each form element can be flexibly stretched, spanning one or multiple cells across rows and columns. You can now quickly switch from “one row per one field” layout to more compact and insightful views.
Where can you use the Form Table Designer?
The new functionality is available for all forms inside any Resco app. Forms are defined within app projects, and administrators can manage them within entities. They provide a tool for managing information that is displayed to the mobile users.
Within forms, admins can also organize information into multiple blocks called tabs. For example, for a contact, the General tab may contain the name, surname, and primary phone, and a second tab called Address shows the postal address. A third tab can then show all your appointments related to that contact.
Compact layout for Salesforce and Dynamics 365 environments
Solutions, where is possible to create compact layouts, also include Resco for Salesforce and Resco for Dynamics. The solutions enable companies to connect their primary CRM environments with Resco mobile apps and use their data in the field.
How to create custom form layouts in Woodford
-
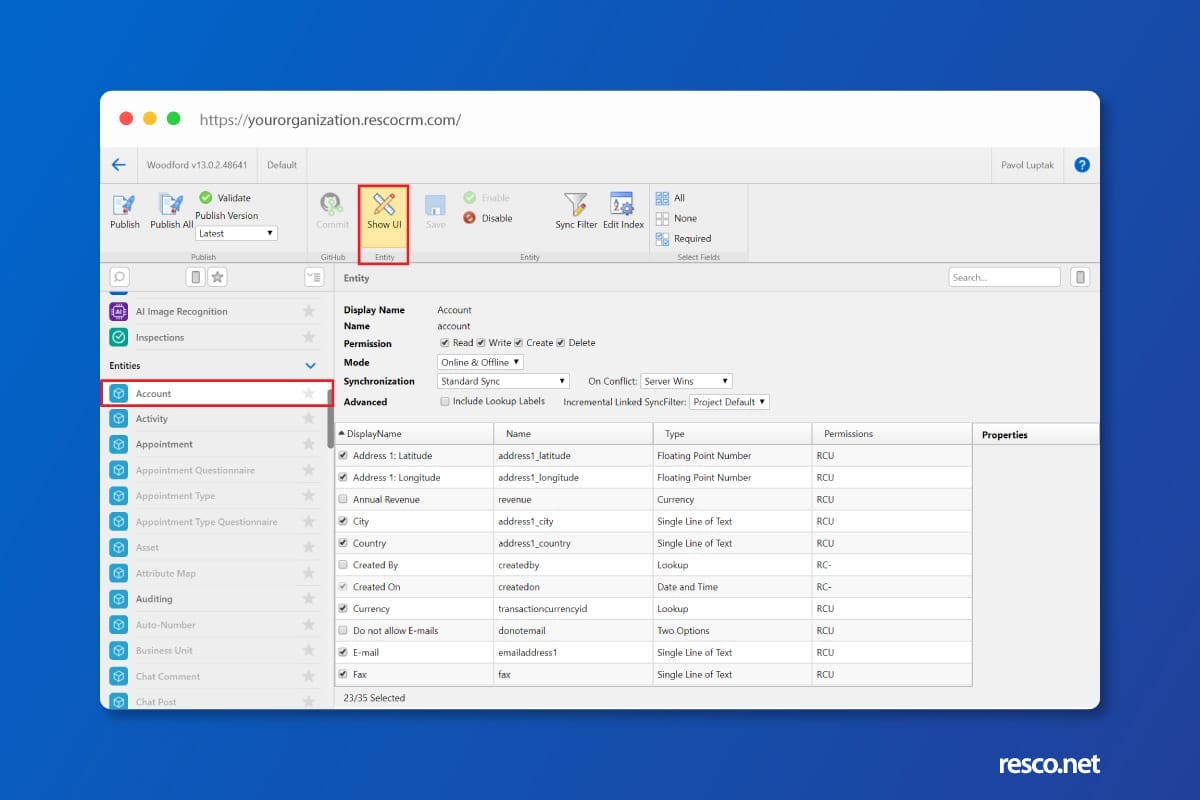
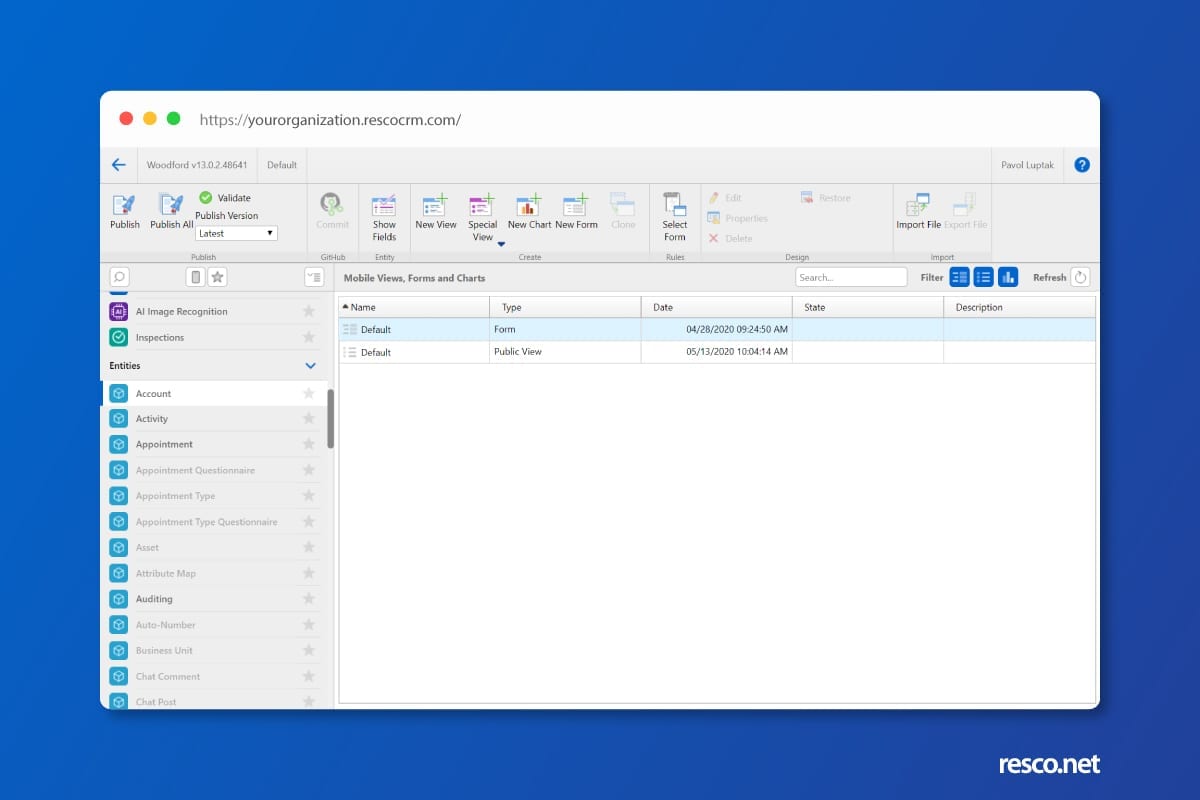
- To start with the Form Table Designer, open Woodford and navigate to the entity for which you want to create a flexible layout – e.g., Account, Appointment, Contact, or any other.To see the list of forms for an entity, open your app project, select the entity and click Show UI.


- Choose a form you want to edit. You can also create a new one with the New Form button or clone an existing form with the Clone button in the top control panel.

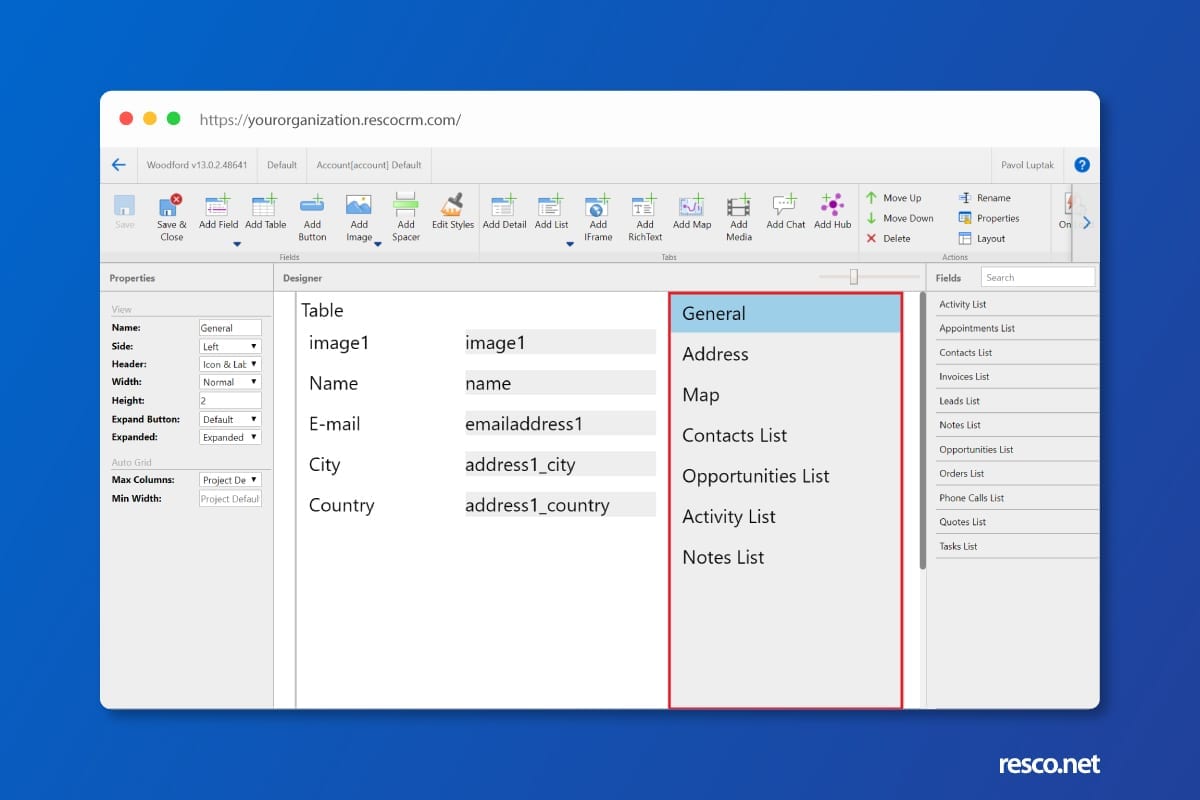
- On the form, choose a tab where you want to create a table. You can create a table within Detail tabs, items, where you can place fields. For example, within the Account entity, this option is available for General or Address tabs.

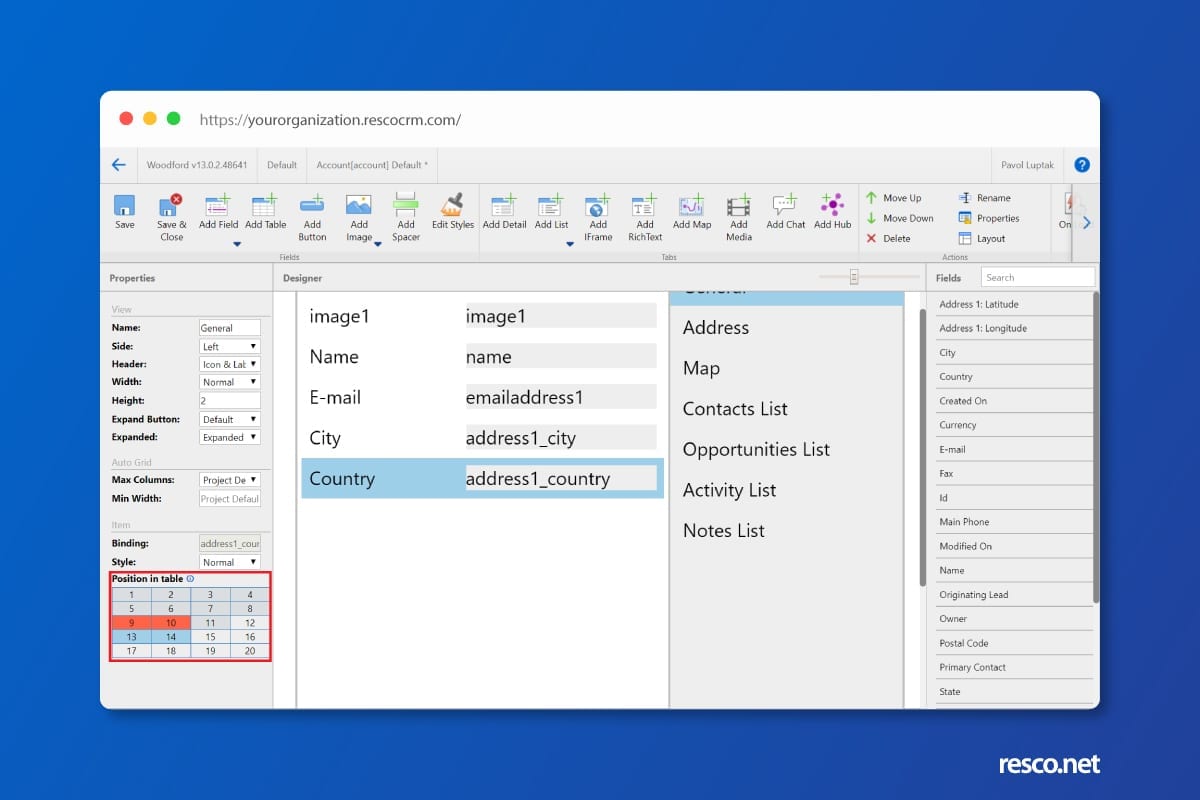
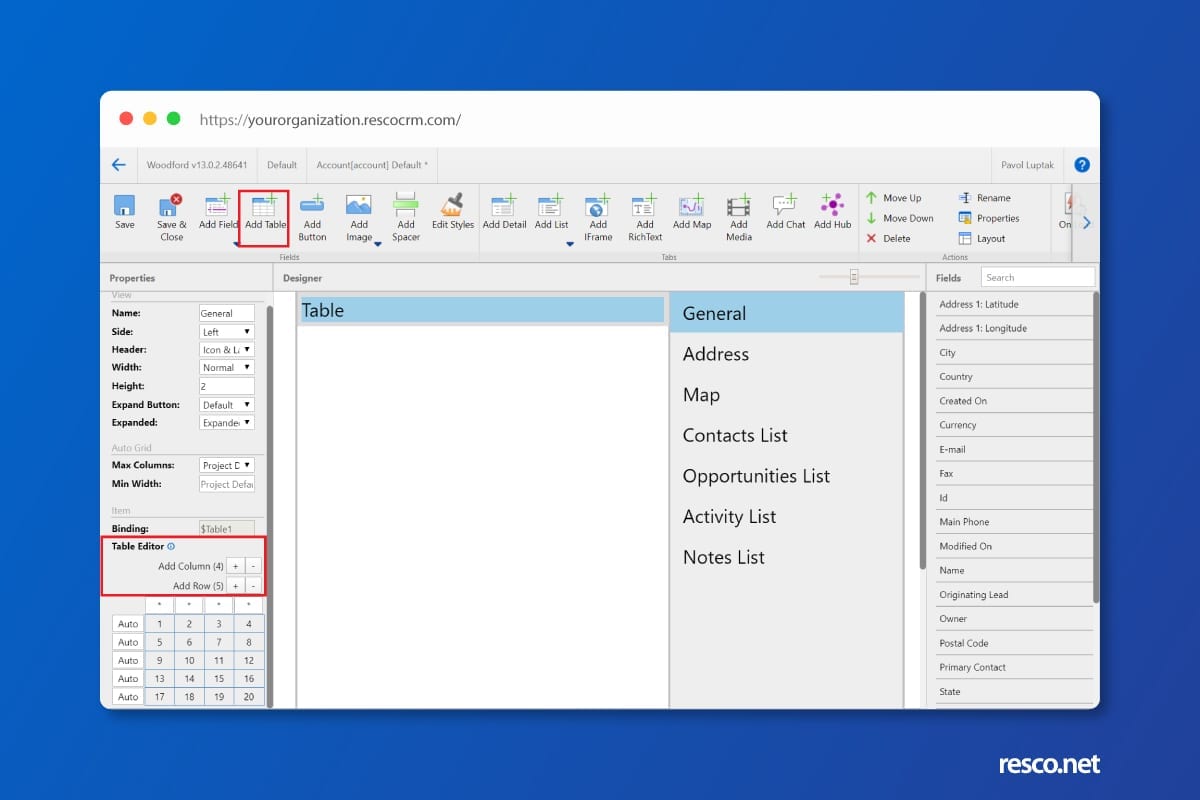
- Start creating a table by clicking on the Add Table button. Adjust the table size by adding or removing columns and rows in Table Editor.

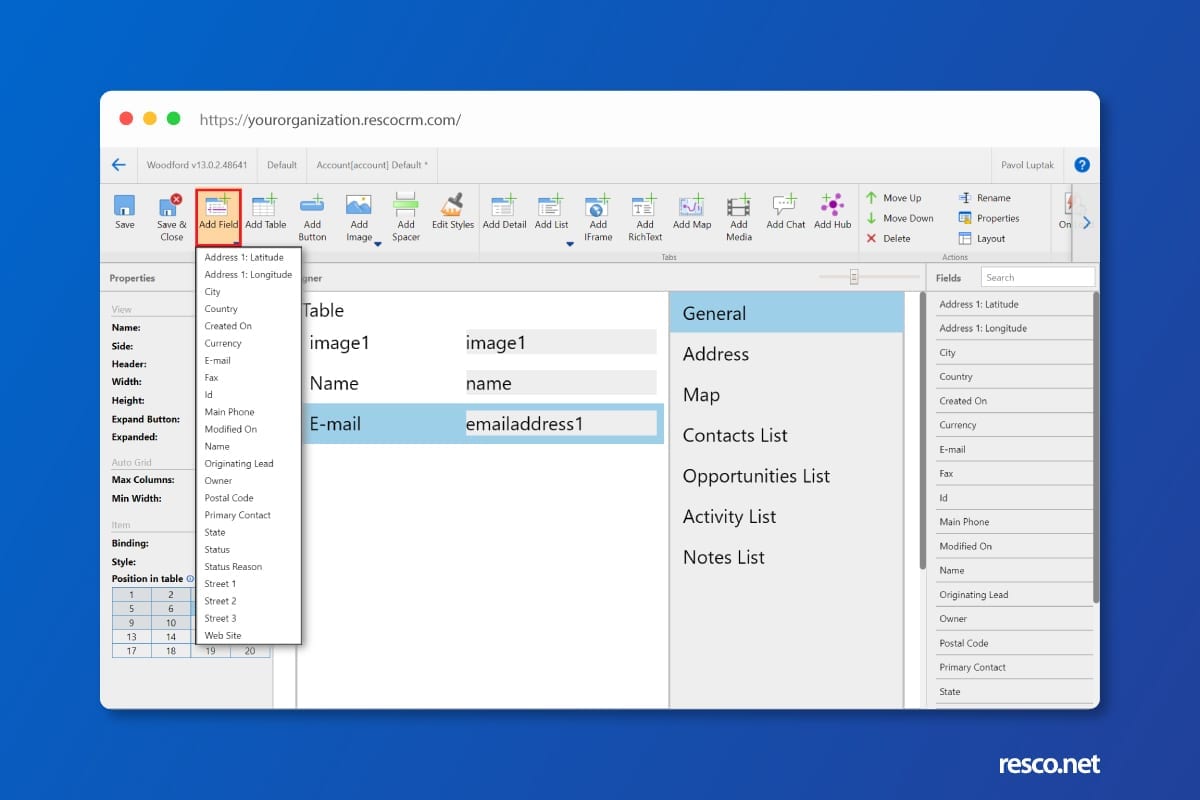
- Add fields into the selected table by clicking on Add Fields.

- In the table, select the rows and columns where you want to display the field.
- You can monitor which cells are already selected, not assigned, or conflicting (more than one fields are assigned to the same cell) all the time with table selector in the left control panel:
- Afterward, save the changes and publish your project to see the new compact layout within your app.
- To start with the Form Table Designer, open Woodford and navigate to the entity for which you want to create a flexible layout – e.g., Account, Appointment, Contact, or any other.To see the list of forms for an entity, open your app project, select the entity and click Show UI.
Enjoy fully customized layouts in your app
Mobile devices are characterized by a compact form factors where every inch counts. Therefore, it’s handy to be able to manage the amount and type of information your users can see on the default view. And with the new Form Table Designer, you can customize your layouts more freely and achieve better looking and practical UI design.
If you want to learn more practical tips, take a look on Resco Academy and enroll to one of the many courses available.