Did you know that you can easily set your Resco Mobile CRM application to expand or hide individual fields or a whole section of fields? This handy little feature will help you achieve a clutter-free user interface, as the fields will appear only when needed.
Just take a look at how this can look:
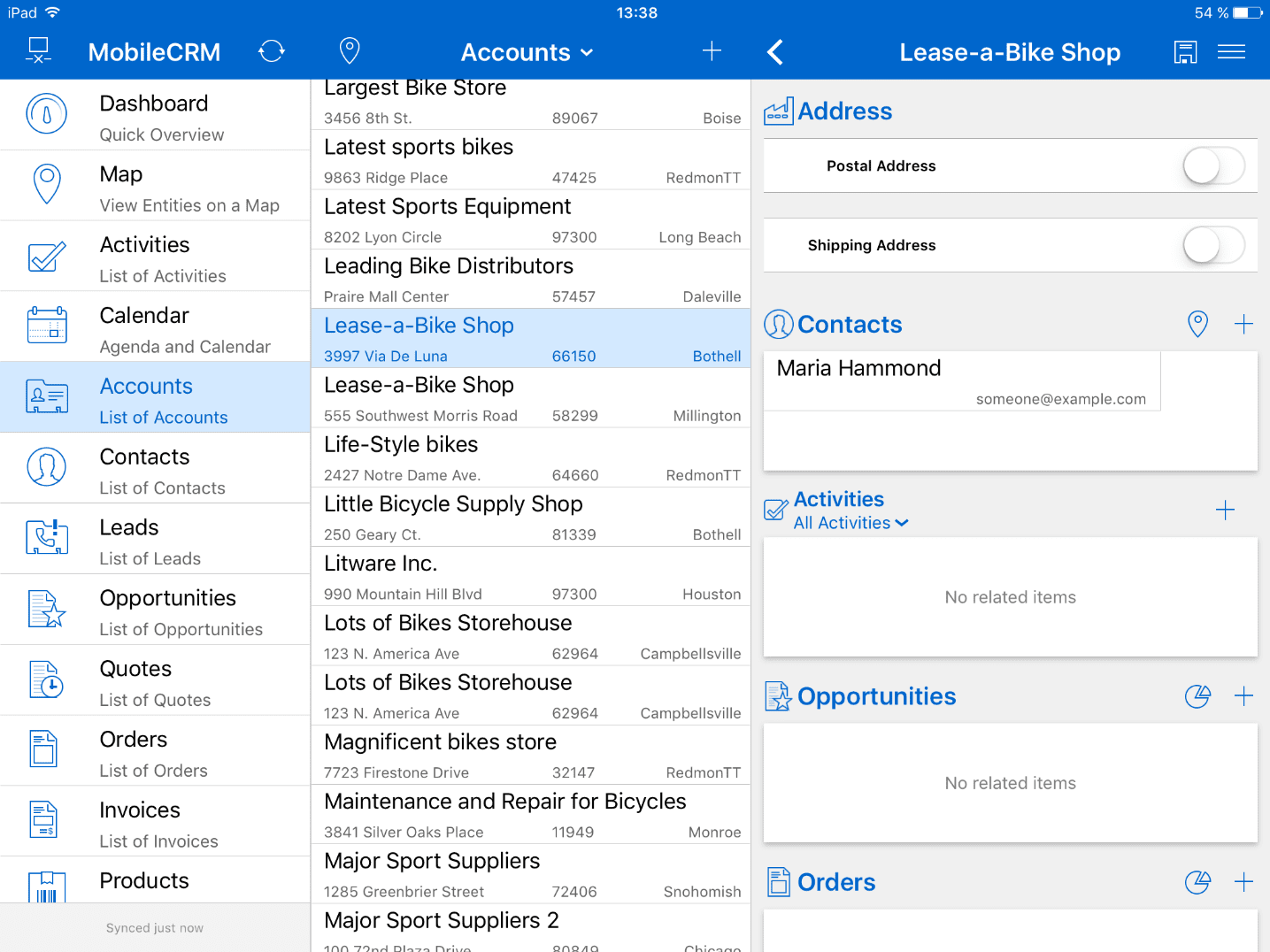
 Resco Mobile CRM application with a hidden section of Address fields.
Resco Mobile CRM application with a hidden section of Address fields.
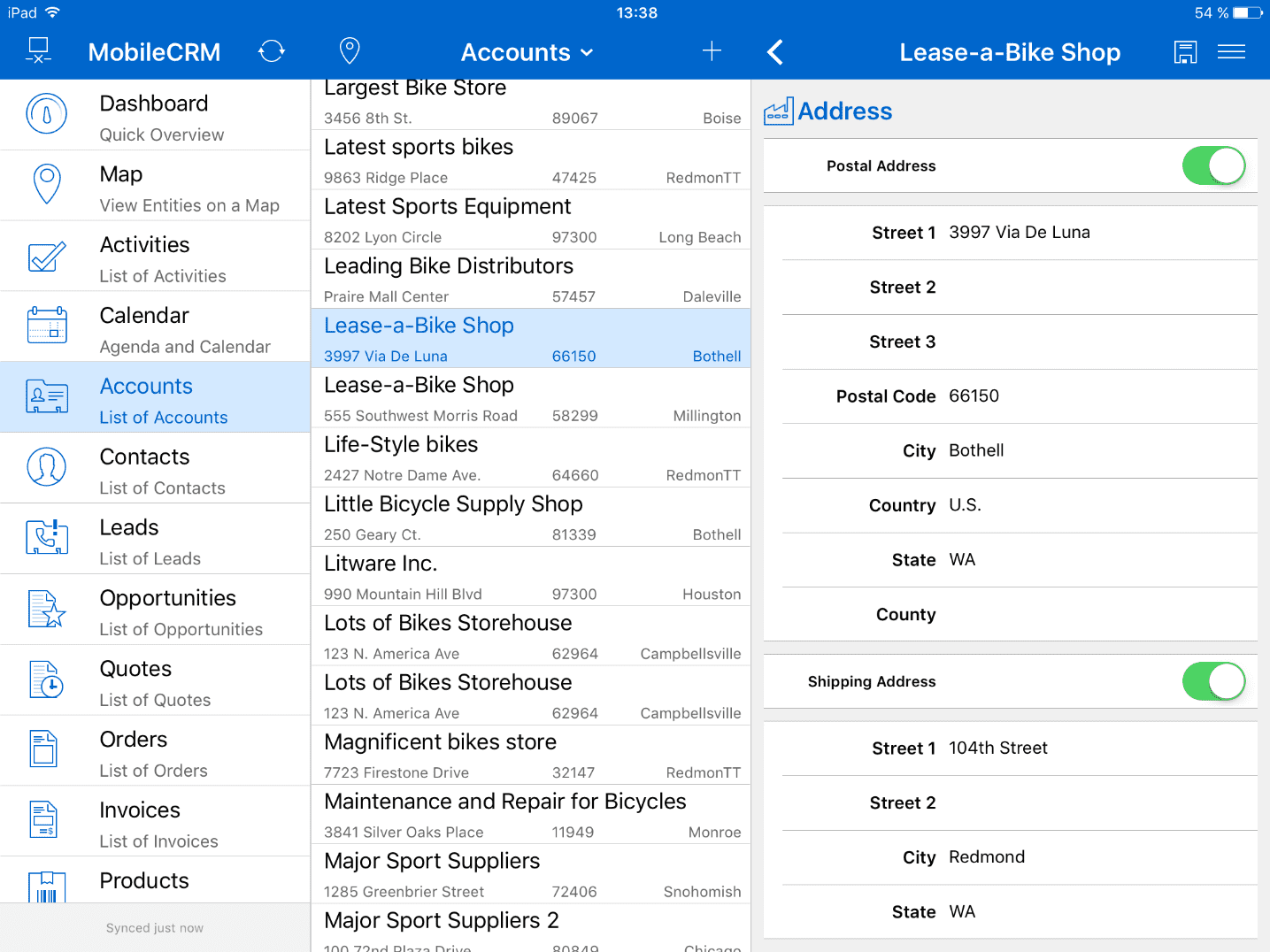
 Resco Mobile CRM application with a revealed set of fields for Address input.
Resco Mobile CRM application with a revealed set of fields for Address input.
And here’s a guide on how to set it up:
Show/hide one field
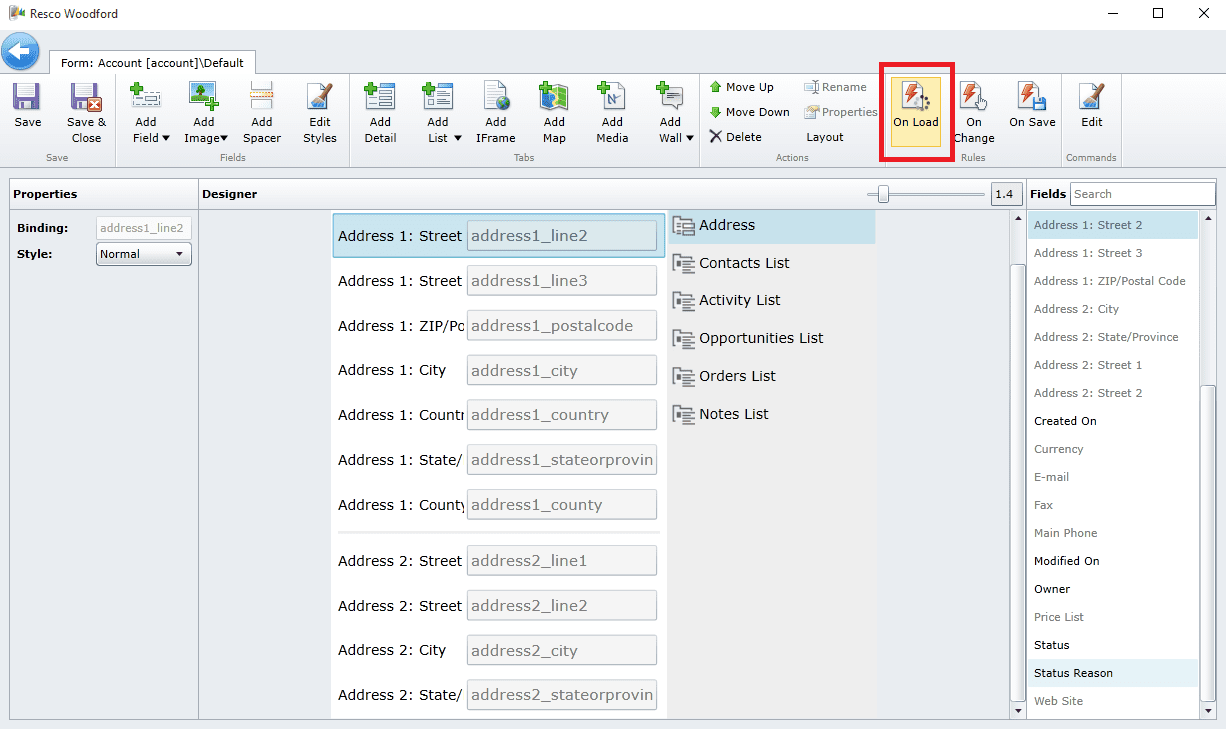
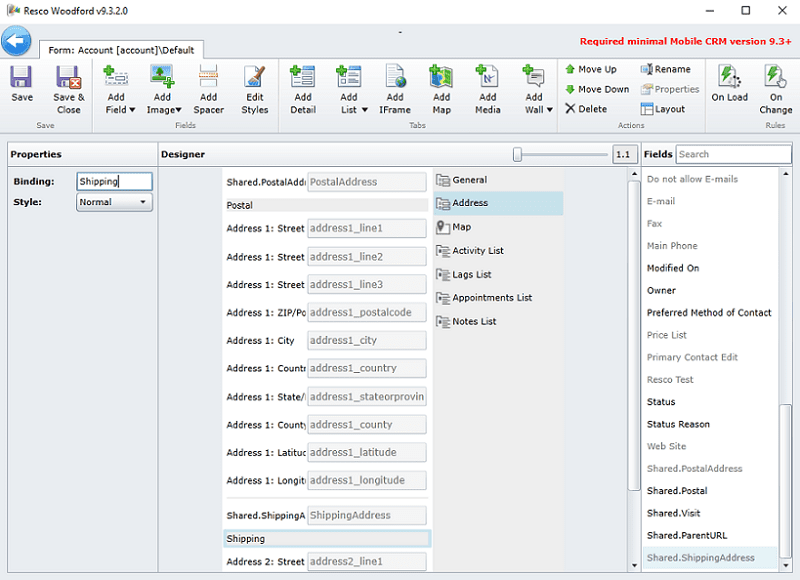
Step 1: Go into Woodford, open the entity form and select either an On Load or an On Change rule (depending on your needs).
Step 2: Specify the form and the field, for which you’d like to apply this rule.
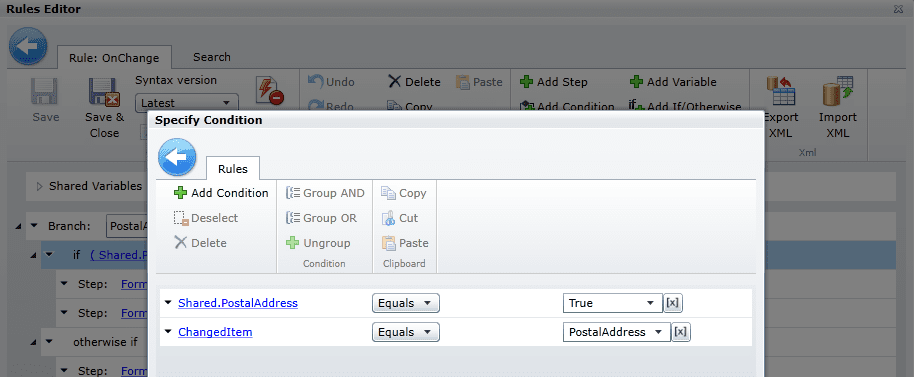
Step 3: Set the condition, under which the field should be made visible/hidden.
Show/hide a whole section
In the Woodford configuration tool, you can structure fields into sections, which opens doors for new functions, such as showing/hiding the whole section at once.
Prerequisites: The section you want to work with has to have a name as we cannot work with anonymous sections in this case. For this, add a separator onto the form and name it. This will allow you to show/hide the whole section at once and you will not need to set a rule for each field one by one.
Step 1: Go into Woodford, open the entity form and select an On Load rule.

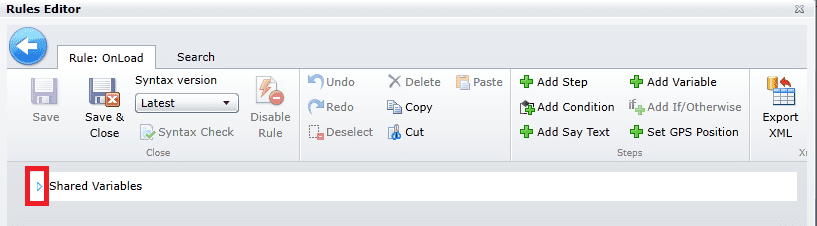
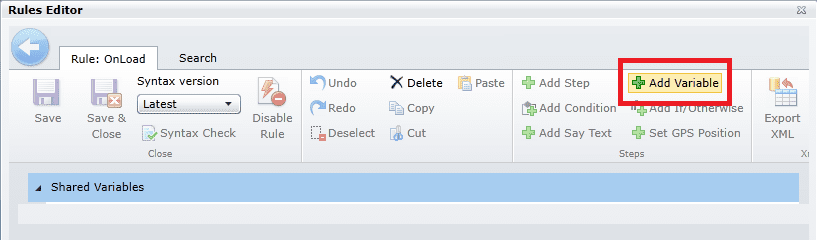
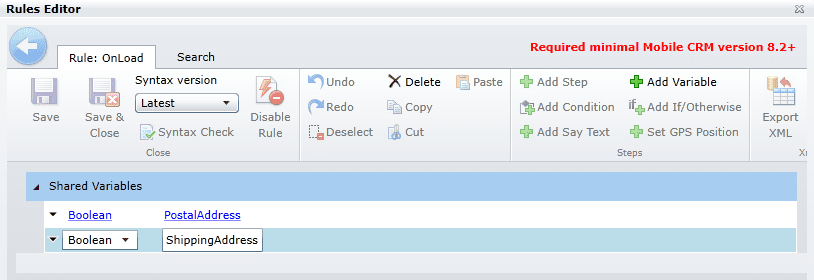
Step 2: Create a shared variable (Boolean). For this, click on the Shared Variable expander arrow and create a new variable. The number of variables depends on the number of expandable/collapsible sections you want to have on the form. In my case, I will create two. Then click on the expander arrow again to close the Shared Variable section.



Note: We are using shared variables to decide whether or not expand/collapse a section. Please note that the value, set for any shared variable, is not stored anywhere.
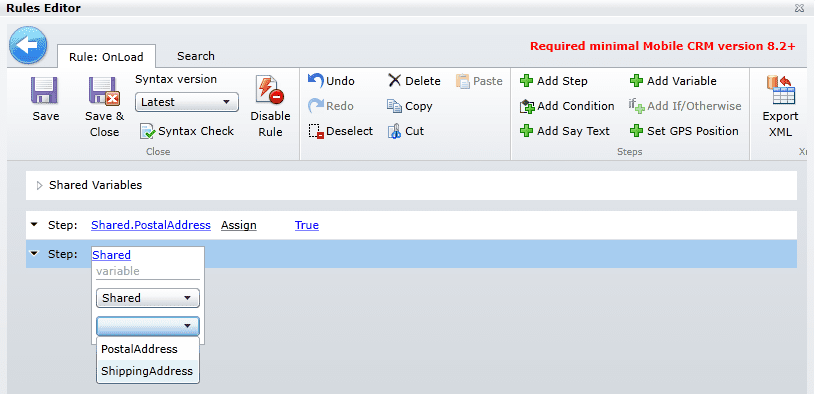
Step 3: Next step is to initialize both shared variables. I will set them to true as later I want to have each section shown by default when entity form is loaded.

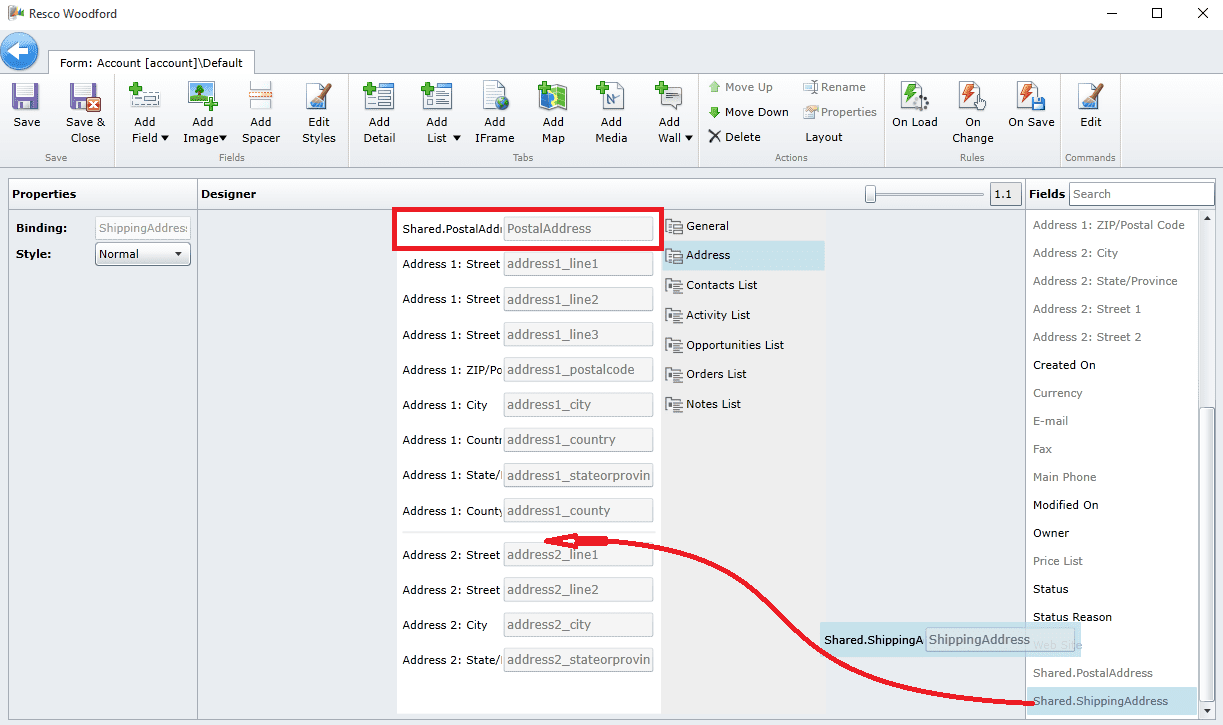
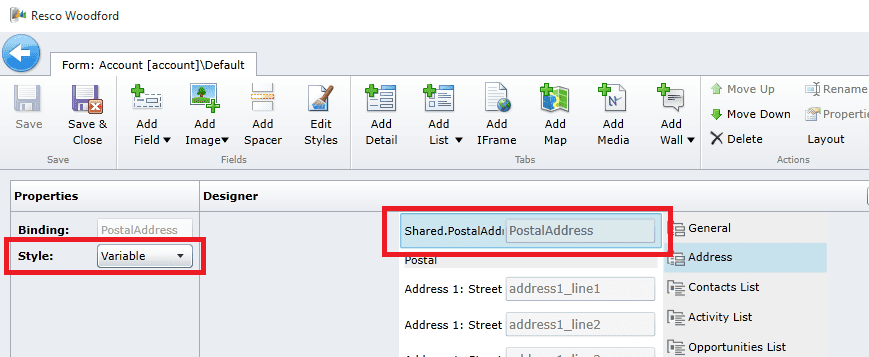
Step 4: Save and close the rule and place the shared variables onto the form. Then name Separator’s Binding field to create named sections.


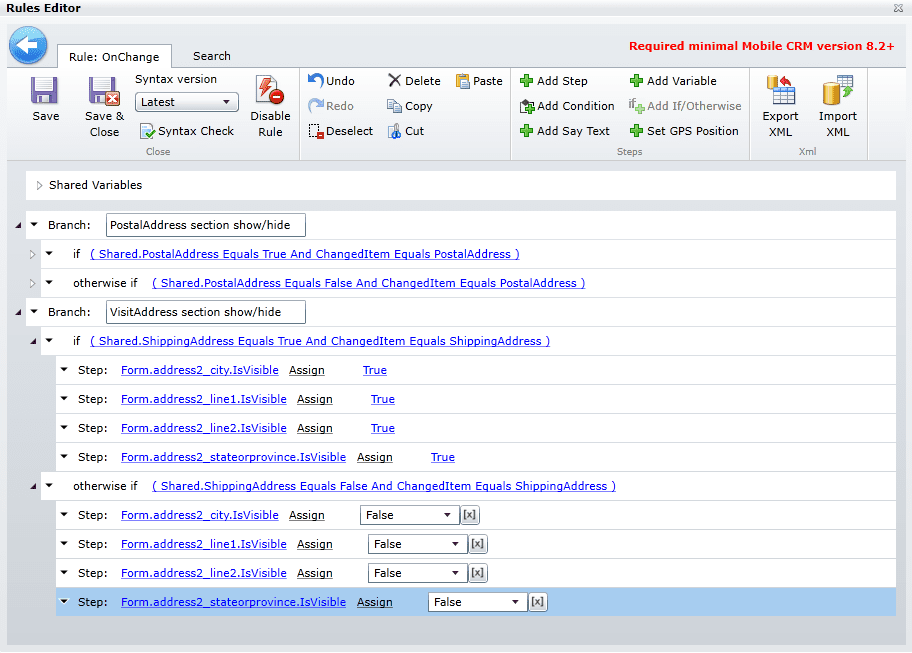
Step 5: Open an On Change rule and set conditions to specify when to show/hide address fields.
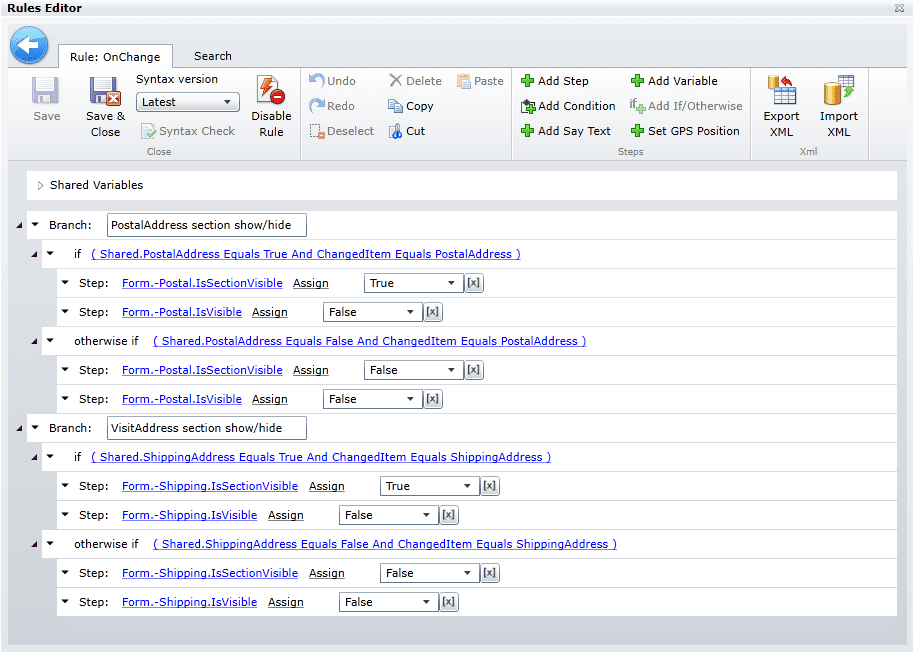
This is how the rule looks like when working correctly. I will comment on each part.

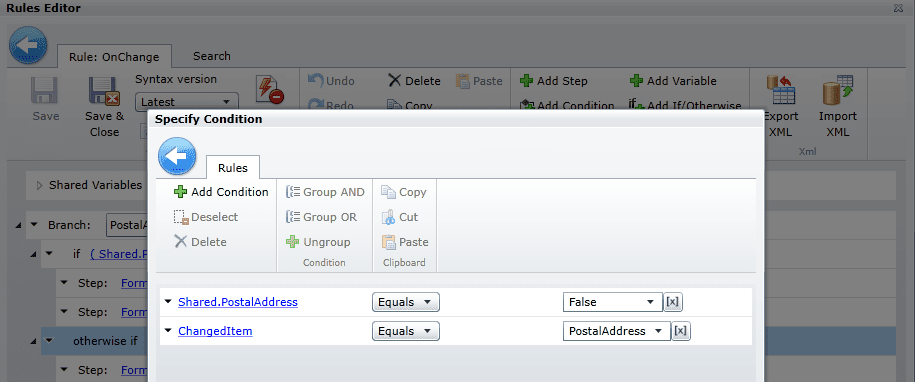
First Branch is the PostalAddress section. Condition contains following:
The first line specifies, that the PostalAddress shared variable is set to true (it is also the initial value, so unless the user does not change it, the address fields will be visible).
The second line specifies that the PostalAddress shared variable, as a field, needs to be changed. This condition is important to display fields after they are hidden and the user decides to display them again.
Step 6: Ad steps for the On Change rule.

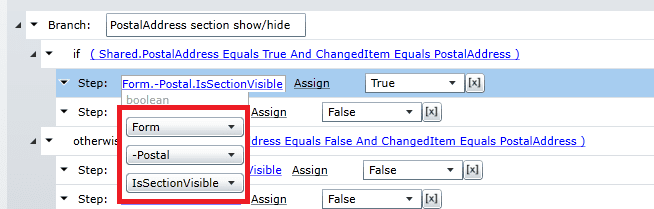
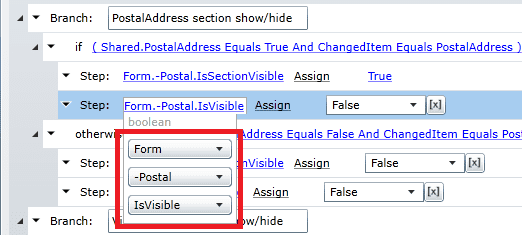
The first step, Form.-Postal.IsSectionVisible set to True will be responsible for showing the whole Postal section (all fields until the next separator with Binding).
Form means, that we will work with form items, with the form appearance.
Postal is the representation of the Postal separator, indicating the section that we want to show.
IsSectionVisible is the operator that will manage the displaying of the section.

The second step, Form.-Postal.IsVisible set to False will hide the separator itself so that we will not have the same information twice (shared variable with postal Address and Separator with Postal) on the form. Now the IsVisible manages the form line, field, and allows us to hide it. We will hide it under all conditions, to have it hidden from the form at all times.

Then we add the otherwise if condition, to specify when fields will be hidden, and then add steps that will hide fields on the form.

The only difference from the previous condition is that the we are testing the Shared.PostalAddress against the value False
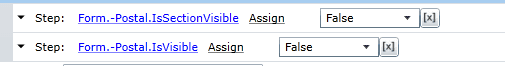
In steps, we will hide the Postal section by setting the Form.-Postal.IsSelectionVisible to false. Also, we will leave the Postal item not visible.

Hint: You can copy the If line and paste it on the If line as well. It will create the otherwise if condition with all steps, so you just need to change true values to false (also in condition).
The second Branch is the VisitAddress section. The same as for the previous section is applied, a only different variable is used on condition and different fields are set for steps.

Step 7: Save and close the editor, as we are done here.
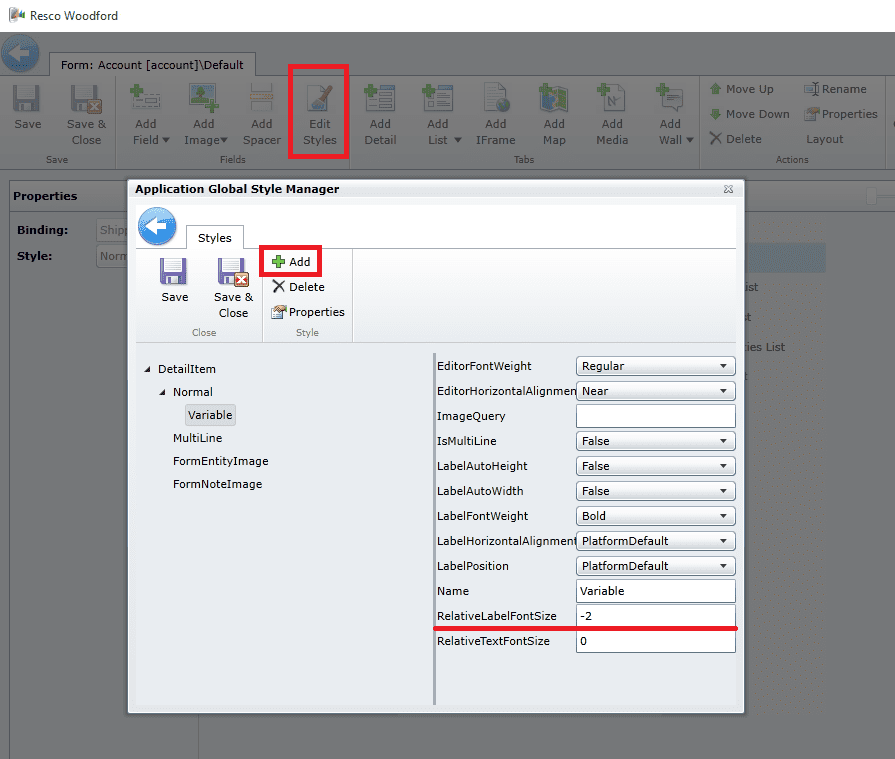
Step 8 (optional): To make the shared variable visually different from standard entity fields, you can create a specific style for these shared variables in Edit Style. Click on Normal and then on Add button. It will create a copy of the Normal style. Then change the name and specify e.g. the RelativeLabelFontSize to -2. It will make the relative size of the label two “sizes” smaller. It is relative because of different platforms and screen resolutions that are supported.


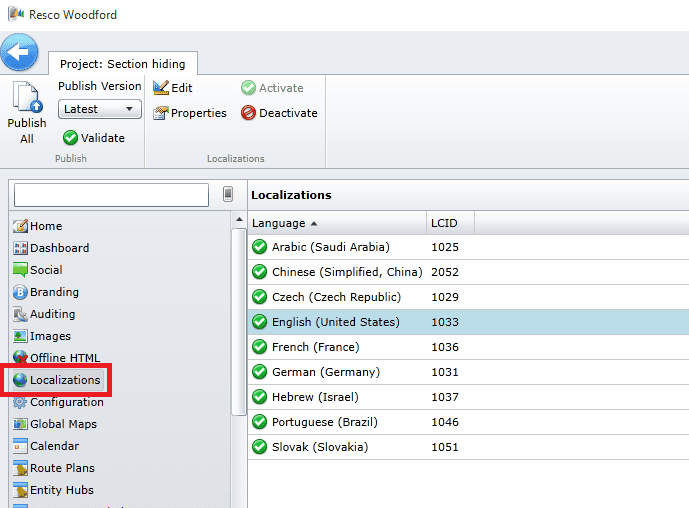
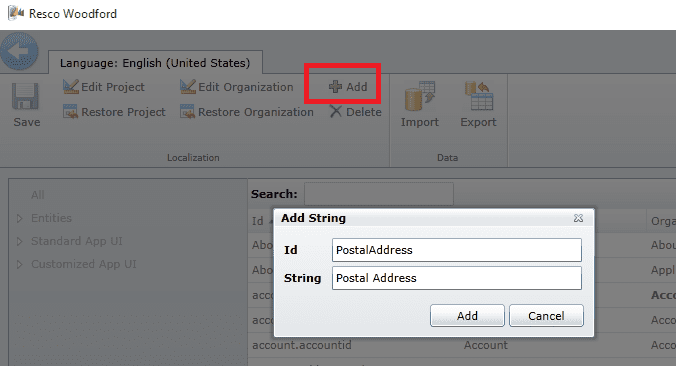
Tip: You can rename the shared variables in the Localization section of the Woodford project. As shared variables cannot contain special characters and spaces, they are not particularly appealing to most users. Utilize this tip to make them look better. Just add a new entry in Localization, with the ID NameOfTheSharedVariable and insert a string of your choice (probably something with spaces between words). Save the change, publish the project and you are good to go.


If you have any questions regarding this functionality or any other for that matter, drop us a line through Resco Support portal.
Also, be sure to check out other cool things, like:
How to color-code record with conditional formatting
How to use a placeholder text in the application
How to show info from parent on a child form



